Có một câu hỏi mình gặp đi gặp lại nhièu khi viết serie Thủ thuật Woocommerce đó là nhiều người Việt Nam không cần một plugin quá nhiều tính năng như vậy mà họ chỉ cần trưng bày sản phẩm lên và có một nút đặt hàng đơn giản nhất có thể, không cần billing, không cần thanh toán trực tuyến,…v..v…Và mình xin nói thẳng, WordPress hiện tại không có plugin nào như vậy mặc dù là đơn giản.
Vậy thì trong bài này, mình sẽ hướng dẫn tỉ mỉ cho các bạn cách làm một tính năng như vậy cùng với tính năng đặt hàng đơn giản để bạn có thể thực hành. Cụ thể, chúng ta sẽ làm những việc sau đây:
- Tạo custom post type tên Shop.
- Tạo các custom post field cho post type này (giá, mã sản phẩm,…v..v…).
- Tạo custom taxonomy cho post type này (Nhãn hiệu, Mục sản phẩm).
- Tạo trang sản phẩm hiển thị sản phẩm với dạng grid.
- Tạo trang hiển thị chi tiết sản phẩm.
- Tạo form liên hệ đặt hàng cơ bản với Contact Form 7.
Nhìn thì có vẻ khá nhiều nhưng đó là tất cả những gì chúng ta sẽ cần làm để có một tính năng như vậy. Dĩ nhiên, mình cần bạn có một chút kiến thức về PHP, CSS cơ bản vì mình sẽ không giải thích nhiều về những cái thuộc phạm vi cơ bản.
Sử dụng plugin WP-Types
Trong bài này mình sẽ tạo custom post type, custom field, custom taxonomy bằng một plugin tên là Types vì mình cũng đã quen làm việc với plugin này. Hơn nữa, nó cũng hỗ trợ khá nhiều tính năng đặc trưng mà có thể các plugin khác cùng chức năng không có được, trong đó có một tính năng mình rất thích đó là Relationship Post Type, một giải pháp làm các site truyện hay phim nhưng bài này mình tạm không nói qua.
1. Tạo Custom Post Type
Trước tiên ta sẽ tạo một phần để đăng sản phẩm tương tự như Posts để đăng bài viết, ta gọi đó là Custom Post Type. Ở đây mình sẽ dùng plugin Types để tạo nên trước tiên bạn sẽ cần cài plugin này vào (miễn phí).
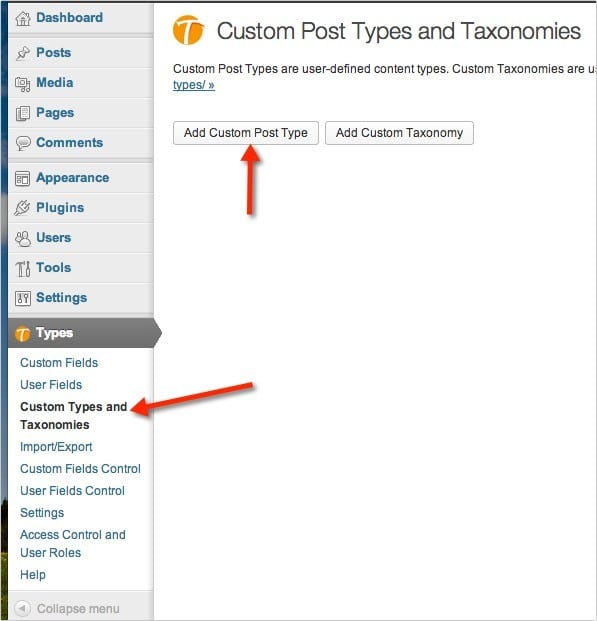
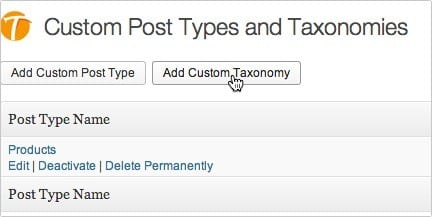
Để tạo post type, bạn vào Types -> Custom Types and Taxonomies -> Add Custom Post Type

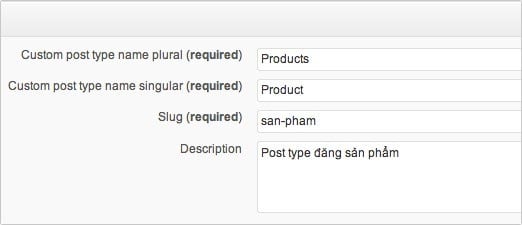
Sau đó các bạn điền 4 dòng đầu tiên như sau:

Trong đó:
- Post type name plural: Tên post type trong số nhiều, cái này không quan trọng nếu bạn đặt tên tiếng Việt.
- Post type name singular: Tên post type trong số ít, cũng không quan trọng nếu bạn dùng tiếng Việt. Tên này phải khác với tên trong phần plural.
- Slug: Slug nghĩa là tên đánh dấu cho post type này, nó được dùng để làm slug khi sử dung permalinks, hoặc để chúng ta lấy dữ liệu dựa theo slug này. Slug phải là chữ thường, không dấu, không khoảng cách. Ở đây mình không dùng slug là “product” bởi vì nó bị xung đột với các plugin tạo shop khác nếu bạn cài vào sau này.
- Phần Visibility bạn có thể để trống nếu như không muốn thêm icon tượng trưng cho Post type này hoặc không muốn tuỳ chọn vị trí hiển thị.
- Phần Select Taxonomies là bạn chọn taxonomy mà bạn muốn dùng, tạm thời để nguyên.
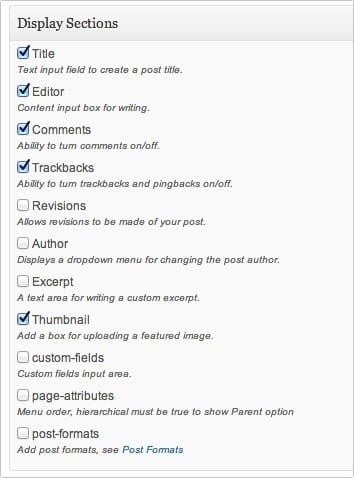
- Phần Display Section là nơi bạn chọn các chức năng cần sử dụng trong post type này, bạn chọn như trong ảnh.

Những phần còn lại bạn có thể để nguyên, sau đó ấn nút Save Custom Post Type phía dưới.
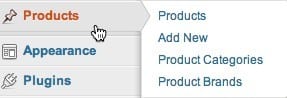
Bây giờ bạn nhìn bên tay trái sẽ thấy mục tên là Sản phẩm hiện ra, đúng không nào? Đó là custom post type vừa tạo.

2. Tạo custom taxonomies
Taxonomies là một khái niệm dùng để phân loại nội dung ví dụ như Category và Tag của Post. Ở đây mình sẽ cần tạo 2 custom taxonomy là Nhãn hiệu và Loại sản phẩm.
Vào lại phần Types -> Custom Types & Taxonomies -> Add Custom Taxonomy.

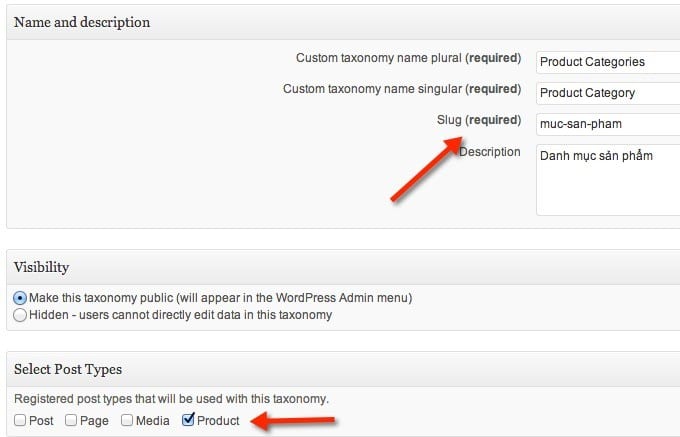
Bây giờ ta sẽ cần tạo một taxonomy mang tên Product Category được gọi là danh mục sản phẩm. Sở dĩ phải đặt tiếng Anh là vì không biết nên đặt kiểu gì ở số nhiều (plural)  . Bạn điền và chọn như sau:
. Bạn điền và chọn như sau:
 . Bạn điền và chọn như sau:
. Bạn điền và chọn như sau:
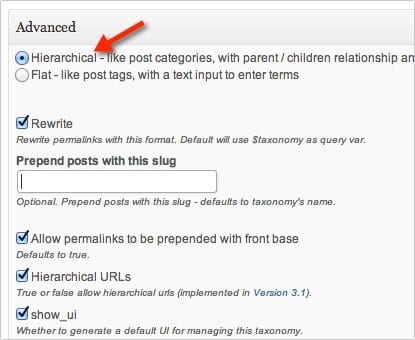
Phần dưới bạn chỉ cần chọn lại là Hierachical để cho phép sử dụng phân chia cấp độ cho taxonomy này (giống như Post Category).

Các phần khác để nguyên, sau đó ấn nút Save Taxonomy.
Bây giờ bạn rê chuột vào phần Products bên menu sẽ thấy mục Product Caegories hiện ra. Bây giờ ta tiến hành tạo thêm một taxonomy nữa mang tên Nhãn hiệu, bạn làm giống như bước trên, chỉ là thay tên thành:
- Plural: Product Brands
- Singular: Product Brand.
- Slug: nhan-hieu

3. Tạo Custom Field
Các custom field này mình sẽ tạo một số field sau:
- Giá (Single Line)
- Mô tả sản phẩm (WYSIWYG)
- Tình trạng (Còn hàng hay hết hàng) (Dropdown)
Chỉ cần vậy thôi, muốn thêm gì các bạn tự làm thêm hen.
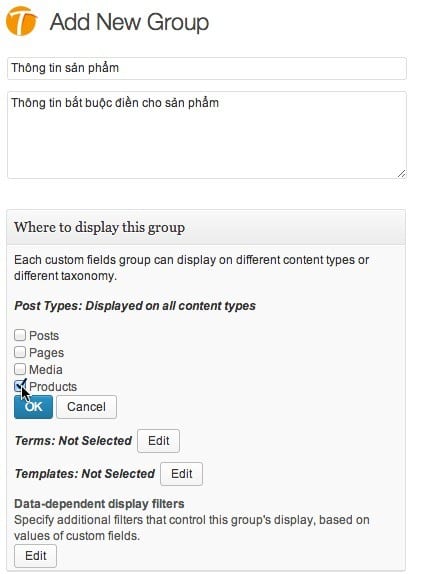
Để tạo custom field, bạn vào Types -> Custom Fields -> Add a custom fields group. Ở đây nó sẽ phân theo group, chúng ta nên hiểu mỗi group là một tập hợp nhiều custom fields.

Các bạn điền tên group và chọn post type cần sử dụng group này như hình.

Bây giờ bạn để ý bên tay phải phần Available fields, đó là những loại kiểu field mà bạn có thể thêm. Ví dụ kiểu Single Line là field nhập chữ với một dòng, kiểu Checkbox là bạn sẽ chọn giá trị field có sẵn,…..
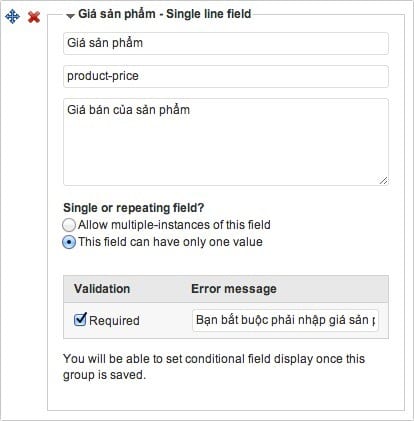
Bây giờ bạn click vào kiểu Single Line và đặt tên như sau.

Bạn lưu ý phần slug, cái này bạn nên viết theo mình bởi vì ta cần viết làm sao cho dễ nhớ và dễ quản lý để tí nữa ta còn viết code gọi ra nữa. Tốt nhất là nên bắt đầu là product-tên_field
Tiếp tục, chọn WYSIWYG và nhập như hình
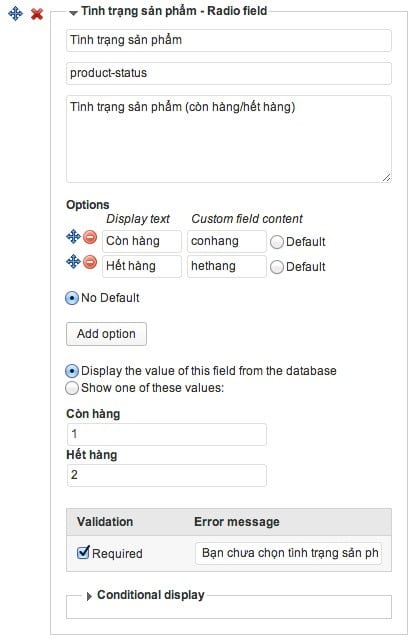
Tiếp tục, chọn Radio và thêm như hình…

Mình xin giải thích một chút về field Checkbox này. Cơ chế làm việc của nó là tự tạo ra giá trị định sẵn khi chọn vào. Ví dụ như thiết lập trên, nếu bạn chọn là Còn hàng thì khi save bài lại nó sẽ tự lưu vào database với giá trị là conhang. Sau này khi hiển thị ra, nó sẽ hiển thị cái title của field (Còn hàng/Hết hàng). Còn giá trị thì để dành sau này chúng ta muốn code thêm gì có sử dụng tới việc kiểm tra giá trị.
Thế là xong bước tạo custom post type, custom taxonomies và custom fields. Nếu bạn vẫn đang loay hoay không chắc chắn đã tạo đúng hay sai thì có thể tải file import của mình. Sau đó vào Types -> Import/Exportvà import file này lên.
4. Thêm sản phẩm mẫu
Trước khi bắt đầu code ta phải thêm vào WordPress một vài sản phẩm mẫu cái đã để tí nữa khỏi mất công tạo. Bây giờ bạn vào Products -> Add New thêm sản phẩm như đăng bài, nhớ là phải thêm Featured Image và điền các field mà mình vừa tạo xong đó nhé.
5. Tạo trang hiển thị chi tiết sản phẩm
Ở trang này nó sẽ hiển thông tin đầy đủ về sản phẩm như giới thiệu, hình ảnh, giá cả,….Do quan trọng nên có thể phần này sẽ hơi dài. Dĩ nhiên, mình cần bạn hiểu qua về WordPress Loop trước khi xem phần này.
Nào, bây giờ bạn tạo cho mình một file tên là single-san-pham.php. Như mình đã nói trong bài Hướng dẫn Custom Post Type, nếu filesingle.php có dạng là single-{slug}.php thì nó sẽ được áp dụng cho post type tương ứng với slug đó. Do đó, file single-san-pham.php sẽ được áp dụng cho nội dung chi tiết của post type san-pham mà ta đã tạo trước đó.
Sau đó, điều đầu tiên mà bạn cần làm là copy nội dung file single.php vào file single-san-pham.php vừa tạo để cho nó có cấu trúc phù hợp với theme bạn đang dùng.
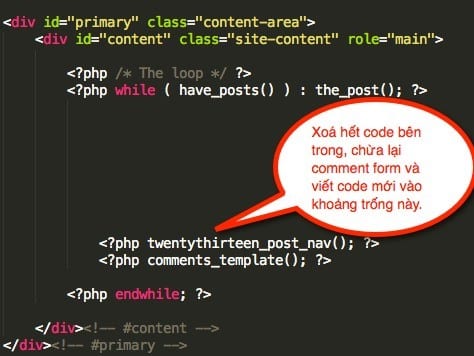
Bây giờ bạn nhìn kỹ vào nội dung, thấy 2 dòng
while ( have_posts() ) : the_post() và endwhilechứ? Đó là đoạn bắt đầu và kết thúc của Loop. Ở giữa 2 đoạn này có một số code linh ta linh tinh để in các phần như tiêu đề, nội dung bài, category,…Bạn hãy xoá hết nó và viết đoạn code dưới đây vào phần đó.
<header>
<!--BEGIN: PRODUCT THUMBNAIL-->
<div class="product-thumb">
<?php the_post_thumbnail( 'medium' ); ?>
</div>
<!--END: PRODUCT THUMBNAIL-->
<!--BEGIN: PRODUCT INFO-->
<div class="product-info">
<h1><?php the_title(); ?></h1> <!--Tiêu đề sản phẩm-->
<p class="product-price">
<?php echo "<strong>Giá:</strong> ". get_post_meta( $post->ID, 'wpcf-product-price', true ); ?>
</p><!--Giá sản phẩm-->
<p class="product-status">
<?php echo "<strong>Tình trạng:</strong> ";
$product_status = get_post_meta( $post->ID, 'wpcf-product-status', true );
if ($product_status == conhang) {
echo "Còn hàng";
} else { echo "Hết hàng"; }
?>
</p><!--Tình trạng sản phẩm-->
<div class="product-description">
<?php echo get_post_meta( $post->ID, 'wpcf-product-description', true ); ?>
</div><!--Mô tả sản phẩm-->
<a href="#" class="order-button">Đặt hàng</a>
</div>
<!--BEGIN: PRODUCT INFO-->
</header>
<div class="post-info">
<?php the_content(); ?>
</div>
Trong đoạn code trên không có gì là khó hiểu cả, các template tags có chữ the đằng trước là dùng để lấy giá trị tương ứng của bài viết. Ví dụ
the_title() là tiêu đề bài viết, the_content() là nội dung bài viết.
Đồng thời mình cũng có dùng ham get_post_meta() để gọi giá trị của custom post field, bạn có thể xem các bài hướng dẫn về custom post field của mình nếu chưa hiểu hàm đơn giản này. Trong hàm này mình gọi giá trị của field với tên slug field tương ứng mà mình đã tạo. Sở dĩ phải thêm
wpcf- vào đằng trước là vì plugin Types này nó tự thêm. Thực ra có thể gọi bằng hàm riêng của plugin này để đẹp hơn nhưng mình sẽ không nói qua cho đỡ rắc rối.
Ok, bây giờ bạn cần thêm một chút CSS vào file style.css nhé
/*--Shop CSS--*/
.product-thumb {
width: 45%;
float: left;
}
.product-info {
width: 45%;
margin-left: 5%;
float: right;
}
.product-info h1 {
font-size: 1.5em;
margin-bottom: 0.5em;
}
.product-price, .product-status, .product-description {
margin: 5px 0;
}
.order-button {
color: #fff;
background: rgb(33, 189, 12);
text-decoration: none;
padding: 5px;
margin: 15px 0;
display: table;
}
.post-info {
clear: both;
padding-top: 15px;
}
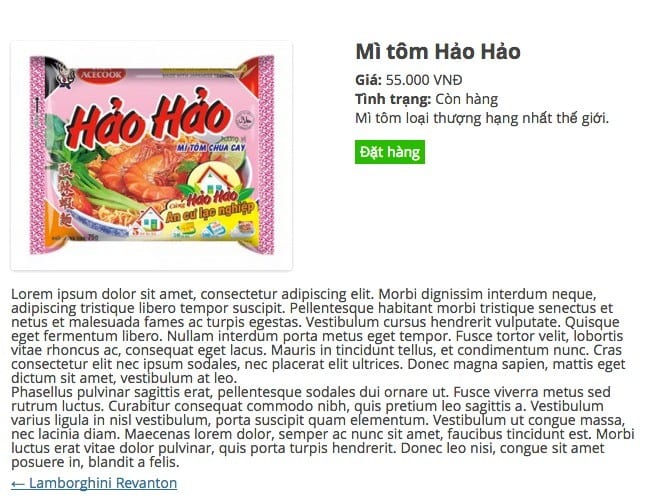
Bây giờ khi xem sản phẩm, ta có kết quả như sau

Nhìn hơi xấu nhỉ, nhưng mà đơn giản mà, các bạn có thể tự viết lại CSS.
Đó là xong phần tạo trang sản phẩm, bây giờ tới phần tạo trang hiển thị danh sách sản phẩm.
6. Tạo trang hiển thị danh sách sản phẩm
Ở trang này chúng ta sẽ cùng nhau làm một trang hiển thị danh sách các sản phẩm theo cột, mỗi hàng sẽ có 3 cột và mỗi trang sẽ chứa 4 hàng tất cả.
Ở đây mình sẽ sử dụng khái niệm tên Custom Page Template để làm vì dễ sử dụng hơn.
Đầu tiên bạn tạo một file mang tên shop.php trong thư mục theme với nội dung như sau:
<?php
/*
Template Name: Shop
*/
/*-----CHÚNG TA SẼ VIẾT CODE PHÍA DƯỚI NÀY-----*/
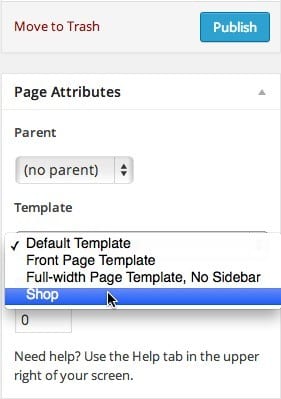
Trong đoạn code trên, chúng ta sẽ tạo một custom page template có tên là Shop. Sau khi save lại, bạn vào Pages -> Add New để tạo một trang mới và chọn Page Template là Shop, nội dung bỏ trống.

Lưu lại như bình thường, đừng xem trang chi cho mất công vì bây giờ chưa có gì đâu. Việc mà chúng ta sẽ làm bây giờ là viết code cho cái template.
Bạn mở file page.php của theme và copy toàn bộ code bỏ vào dưới dòng
/*-----CHÚNG TA SẼ VIẾT CODE PHÍA DƯỚI NÀY-----*/.
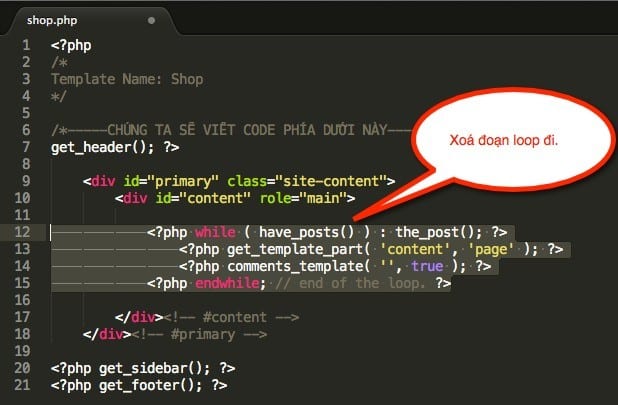
Sau đó tìm đoạn loop trong code và xoá đi, chỉ để lại mỗi các đoạn HTML và get_header, get_sidebar và get_footer. (Xem ảnh). Nhớ để lại một khoảng trống ngay đoạn vừa xoá nhé vì chút ta sẽ viết code vào đoạn đó.

Tiếp đó hãy viết đoạn loop này vào đoạn giữa mà ta vừa xoá để lấy các bài viết trong post type san-pham mà ta đã tạo ra, mình sẽ giải thích phía dưới.
<?php
$temp = $wp_query;
$wp_query = null;
$wp_query = new WP_Query();
$wp_query->query('showposts=6&post_type=san-pham'.'&paged='.$paged);
$count = 0;
while ($wp_query->have_posts()) : $wp_query->the_post(); $count++;
?>
<?php //Tạo biến chèn class 'thrid' vào mỗi 3 bài viết.
if ($count == 3) {
$p3 = 'thrid';
$count = 0;
} else { $p3 = ''; }
?>
<div <?php post_class($p3); ?> id="product-<?php the_ID(); ?>">
<?php the_post_thumbnail( array('class' => 'product-thumb') ); ?>
<a href="<?php the_permalink(); ?>"><h3 class="product-title"><?php the_title(); ?></h3></a>
<div class="info">
<p style="margin-top: 5px;"><?php echo get_post_meta( $post->ID, 'wpcf-product-price', true ); ?></p>
<p class="product-status">
<?php
$product_status = get_post_meta( $post->ID, 'wpcf-product-status', true );
if ($product_status == conhang) {
echo "<strong style='color:green;'>Còn hàng</strong>";
} else { echo "<strong style='color:red;'>Hết hàng</strong>"; }
?>
</p><!--Tình trạng sản phẩm-->
<a class="order-button" href="<?php the_permalink();?>">Xem chi tiết</a>
</div>
</div>
<?php endwhile; ?>
<nav>
<?php previous_posts_link('« Mới hơn') ?>
<?php next_posts_link('Cũ hơn »') ?>
</nav>
<?php
$wp_query = null;
$wp_query = $temp; // Reset
?>
Và một vài đoạn CSS đơn giản
.san-pham {
width: 31%;
float: left;
margin-right: 3%;
}
.san-pham.thrid {
clear: right;
margin-right: 0;
float: right;
}
Ở đoạn loop trên cũng không có gì quá phức tạp nếu bạn chịu khó nhìn kỹ. Mình chỉ là tạo một Query mới với WP_Query để lấy sản phẩm từ post type
san-pham ra ngoài. Trong đoạn query đó, mình có thiết lập thêm biến $paged để nó tiến hành tạo thêm cái phân trang để chúng ta có thể dùng previous_posts_link() và next_posts_link() để chèn 2 cái link dẫn tới trang tiếp theo và trang trước đó.
Nếu bạn muốn dùng phân trạng dạng số thì cũng dễ dàng thôi, đó là cài thêm plugin WP-PagiNavi vào và thay đoạn sau
1
2
3
4
| <nav> <?php previous_posts_link('« Mới hơn') ?> <?php next_posts_link('Cũ hơn »') ?></nav> |
Thành
1
| <?php wp_pagenavi(); ?> |
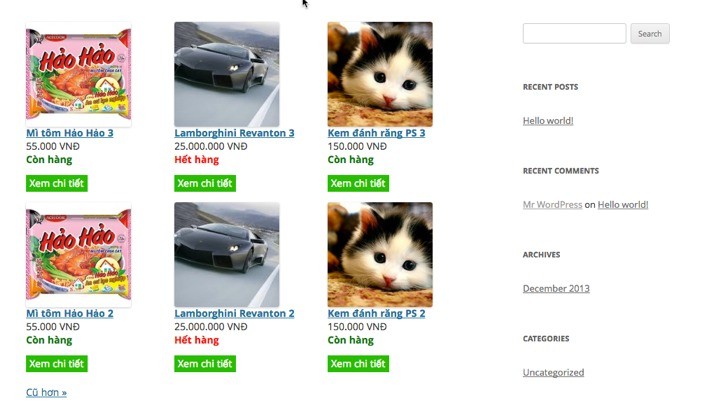
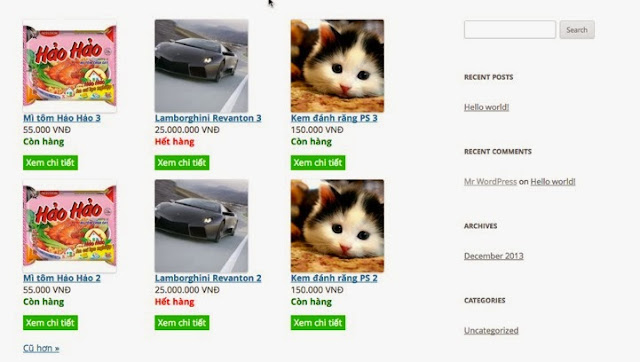
Kết quả chúng ta sẽ có như thế này.

Xong rồi đấy, bây giờ bạn có thể sử dụng hoặc tự tuỳ biến thêm cho phù hợp với nhu cầu cá nhân nhé. Nếu bạn muốn đưa page này ra trang chủ, hãy vào Settings -> Reading và Set front page là trang mà bạn vừa tạo.
Bài hơi dài nên viết mệt quá, mình kết thúc bài tại đây. Nếu có vấn đề gì chưa hiểu bạn cứ bình luận phía dưới để mình giải thích rõ hơn.







![Truyện cười tiếu lâm tục tĩu 18+ - bậy bạ [Tổng hợp][P2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfBo-uJRwBOEwolBAyjP72CvE38UMpgUcMNtYAEuxpdFOciBDHX1FlCH_SvLfQjEfgsWi7LEPFfYQOX7NoIEmA5wedTzRB1SvKK-RcVRNRirY69uYUVZCGDw0psFs4BBLj_OaTnDjsfZN2/s72-c/tho-che-shock-cuoi-chut-choi.png)





