Abu Farhan có nhiều code phân trang cho blogspot khá đẹp. Một trong số đó là kiểu phân trang dạng cuộn sử dụng plugin cho Wordpress có tên Paginator 3000 dựa theo ý tưởng của Ecto.ru và code của Karaboz.ru.
Page Navigation có nhiều phiên bản. Nhưng trong quá trình thực nghiệm, cũng như tham khảo những ý kiến phản hồi của các Blogger trong và ngoài nước, theo namkna thì tiện ích Page Navigation do Abu-Farhan phát triển là hoàn thiện nhất, do khắc phục được các nhược điểm “chết người” như :
- Chỉ hỗ trợ tên miền .blogspot.com
- Chỉ hỗ trợ tối đa 500 bài viết
- Phải đọc tất cả các JSON file và vì vậy, nếu blog bạn có quá nhiều bài viết thì thời gian tải trang sẽ rất “khủng”
- Tốn nhiều thời gian để tính toán tất cả các bài viết hiện có.
- Phải can thiệp vào script để chèn Blog ID…v.v…
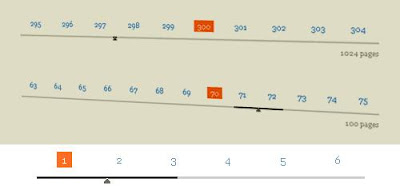
Lần trước đã giới thiệu Paginator dạng số. Hôm nay Vietin365 xin giới thiệu đến các bạn style Beautiful New Page Navi For Blogger With Scroll của tiện ích này, và tất cả chúng đều do Abu-Farhan phát triển :
Ảnh minh họa:
☼ Cách tiến hành:
1- Đăng nhập vào Blog
2- Vào thiết kế
3- Chọn Chỉnh sử HTML (Không cần mở rộng tiện ích mẫu)
4- Thêm đoạn code sau vào trước thẻ ]]></b:skin> .
.paginator {
margin-top:2px;
font-size:1em;
}
.paginator table {
border-collapse:collapse;
table-layout:fixed;
width:100%;
}
.paginator table td {
padding:0;
white-space:nowrap;
text-align:center;
}
.paginator span {
display:block;
padding:3px 0;
color:#fff;
}
.paginator span strong,
.paginator span a {
padding:2px 6px;
}
.paginator span strong {
background:#ff6c24;
font-style:normal;
font-weight:normal;
}
.paginator .scroll_bar {
width:100%; height:20px;
position:relative;
margin-top:10px;
}
.paginator .scroll_trough {
width:100%; height:3px;
background:#ccc;
overflow:hidden;
}
.paginator .scroll_thumb {
position:absolute;
z-index:2;
width:0; height:3px;
top:0; left:0;
font-size:1px;
background:#363636;
}
.paginator .scroll_knob {
position:absolute;
top:-10px; left:50%;
margin-left:-10px;
width:30px; height:24px;
overflow:hidden;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTCVhzClFC0nD2sxpRbUGfmmVDmFWFkrU2LkphNVype702sMSepzINIMZCYnua5hXk9kYotKD7DBdZYvaKVVNSzvfpTwkUHu1SI2zSYdiKBFQPHf3nnKLZ999uOf6CAqiWoap6DsE8_w67/s1600/slider_knob-namkna-blogspot-com.gif) no-repeat 50% 50%;
cursor:pointer; cursor: hand;
}
.paginator .current_page_mark {
position:absolute;
z-index:1;
top:0; left:0;
width:0; height:3px;
overflow:hidden;
background:#ff6c24;
}
.fullsize .scroll_thumb {
display:none;
}
.paginator_pages {
width:600px;
text-align:right;
font-size:0.8em;
color:#808080;
margin-top:-10px;
}
4- Chèn đoạn code sau vào trước thẻ đóng </body>
<script
src='http://scriptabufarhan.googlecode.com/svn/trunk/paginator3000.js'
type='text/javascript'></script>
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=7;
var numshowpage=6;
</script>
<script src='http://scriptabufarhan.googlecode.com/svn/trunk/paginator3000-forblogger-v1.0.0.js' type='text/javascript'/>
5- Tìm tất cả các đoạn code có dạng :'data:label.url'
và thay thế nó thành :
'data:label.url + "?&max-results=8"'
với 8 là số bài viết sẽ hiển thị trên mỗi trang
* Lưu ý : giá trị max-result phải bằng giá trị postperpage (8) trong đoạn code ở bước 3
5- Sau đó bấm Lưu Mẫu lại.







![Truyện cười tiếu lâm tục tĩu 18+ - bậy bạ [Tổng hợp][P2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfBo-uJRwBOEwolBAyjP72CvE38UMpgUcMNtYAEuxpdFOciBDHX1FlCH_SvLfQjEfgsWi7LEPFfYQOX7NoIEmA5wedTzRB1SvKK-RcVRNRirY69uYUVZCGDw0psFs4BBLj_OaTnDjsfZN2/s72-c/tho-che-shock-cuoi-chut-choi.png)






No comments:
Post a Comment