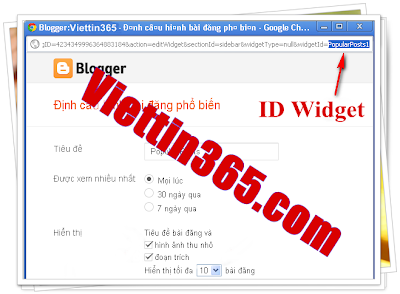
Ảnh minh họa :
Demo : Click here
Các bước thực hiện :
1. Đăng nhập blogger
2. Xác định Id của Widget luôn hiển thị trượt theo blog :
2.1 . Chọn bố cục và chọn Widget
2.2 . Xác định Id
ID ví dụ mình làm ở đây Popularpost1
3. Dán code bên dưới trước thẻ </body>
<script>
// Sticky widget by Viettin365.com
// Tutorial at http://www.viettin365.com/2013/10/Cach-tao-widget-truot-theo-blog-co-id-bat-ki-cho-blogspot.html
// Free to use or share, but please keep this notice intact.
//<![CDATA[
bs_makeSticky("Popularpost1");
function bs_makeSticky(elem) {
var bs_sticky = document.getElementById(elem);
var scrollee = document.createElement("div");
bs_sticky.parentNode.insertBefore(scrollee, bs_sticky);
var width = bs_sticky.offsetWidth;
var iniClass = bs_sticky.className + ' bs_sticky';
window.addEventListener('scroll', bs_sticking, false);
function bs_sticking() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
bs_sticky.className = iniClass + ' bs_sticking';
bs_sticky.style.width = width + "px";
} else {
bs_sticky.className = iniClass;
}
}
}
//]]>
</script>
<style>
.bs_sticking {background:#f2f2f2 !important; position:fixed !important; top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3); margin-top: 0; position:relative\9 !important;}
</style>
Các bạn thay Popularpost1 thành id của widget muốn áp dụng thủ thuật Cách tạo Widget trượt theo blog có id bất kì cho blogspot
Chỉnh các thuộc tính trong .bs_sticking {background:#f2f2f2 !important; position:fixed !important; top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3); margin-top: 0; position:relative\9 !important;} theo ý bạn
Chúc các bạn thành công !







![Truyện cười tiếu lâm tục tĩu 18+ - bậy bạ [Tổng hợp][P2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfBo-uJRwBOEwolBAyjP72CvE38UMpgUcMNtYAEuxpdFOciBDHX1FlCH_SvLfQjEfgsWi7LEPFfYQOX7NoIEmA5wedTzRB1SvKK-RcVRNRirY69uYUVZCGDw0psFs4BBLj_OaTnDjsfZN2/s72-c/tho-che-shock-cuoi-chut-choi.png)






No comments:
Post a Comment