Hình minh họa:
Bước 1: Cài đặt bài đăng:
- Đầu tiên phải chỉnh sửa 1 số thuộc tính :1- Vào phần Bố cục (Layout).
2- Vào chỉnh sửa của Tiện ích "Bài đăng trên blog"
3- Và chỉnh sửa thiết lập như hình bên dưới

4- Vào Cài đặt ► Định dạng và chọn Định dạng dấu ngày tháng như hình bên trên (xem hình minh họa bên dưới).

Bước 2- Chèn code vào
1- Đăng nhập blog.2- Vào Chỉnh sửa HTML
3- Nhấp vào Mở Rộng Tiện ích
4-Tìm dòng code sau:
<div class='post-footer'>
- Chèn ngay sau nó đọan code bên dưới:<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.labels'>
<div id='bailienquan'>Đang load dữ liệu...</div>
<span id='label_list_display_none' style='display:none; visibility:hidden'>
<b:loop values='data:post.labels' var='label'>
<data:label.name/>
<b:if cond='data:label.isLast
!= "true"'>,</b:if></b:loop></span>
<span id='post_time_stamp' style='display:none; visibility:hidden'><data:post.timestamp/>
</span>
<br/>
</b:if>
</b:if>
- Tiếp tục, chèn đoạn code bên dưới vào ngay trên thẻ đóng </body>:<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
home_page = "http://viettin365.com/";
maxPosts = 10;
feed2js = "http://feed2js.org//feed2js.php";
</script>
<script>
//<![CDATA[
var label = document.getElementById("label_list_display_none").innerHTML;
//label = (label != undefined) ? label.split(",") : "nonoLabel";
label = label.split(",");
var maxPostsPerLabel = Math.round(maxPosts/label.length);
function format(ptime){
s = ptime.split(" ");
sdate = s[0].split("/");
sdate[0] = (parseInt(sdate[0])<10) ? "0"+sdate[0] : sdate[0];
Ddate = sdate[2]+"-"+sdate[0]+"-"+sdate[1]; stime = s[1].split(":");
if(s[2]=="PM"){
if(stime[0]!="12"){
stime[0] = parseInt(stime[0])+12;
}
}
Ttime = stime[0]+":"+stime[1]+":"+stime[2];
T = Ddate+"T"+Ttime;
return T;
}
function v_cblq(vLabel2,what,_mxp) {
var vLabel2 = vLabel2.replace(/ /g,"%20");
vLabel2 = escape(vLabel2);
var p_date2 = format(document.getElementById("post_time_stamp").innerHTML);
document.write('<script language="JavaScript"' + ' src="'+feed2js+'?src=' + escape(home_page) + 'feeds%2Fposts%2Fsummary%2F-%2F' + vLabel2 + '%3Fpublished-'+what+'%3D' + escape(p_date2) + '%26max-results%3D' + _mxp + '&num=' + _mxp + '&date=n&utf=y&pc=y"' + ' type="text/javascript">' + '</scr'+'ipt>');
}
function creattaga(ctag_m){
for (var i=0;i<label.length;i++){
v_cblq(label[i],ctag_m,maxPostsPerLabel);
}
}
//]]>
</script>
<div id='cacbailq1' style='display:none; visibility:hidden; height:0px'>
<script type='text/javascript'>creattaga("min");</script>
</div>
<div id='cacbailq2' style='display:none; visibility:hidden; height:0px'>
<script type='text/javascript'>creattaga("max");</script>
</div>
<div class='cacbailienquan' id='cacbailienquan' style="display:none;">
<script src='http://data.fandung.com/js/related_posts_02.js'
type='text/javascript'/>
<script type='text/javascript'>
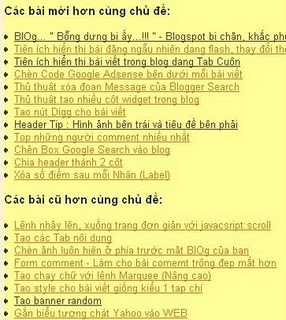
displayCBLQ("cacbailq1","Các bài mới nhất cùng chủ đề:");
displayCBLQ("cacbailq2","Các bài cũ hơn cùng chủ đề:");
</script>
</div>
</b:if>
Trong đó:
- Thay http://viettin365.com/ thành URL blog của bạn
- maxPosts = 10; : số bài viết sẽ hiển thị.
Lưu ý : Code chạy rất đẹp với các nhãn tiếng Anh hoặc tiếng Việt không dấu. Với các nhãn tiếng Việt, có một số từ code không hiểu được nó, do đó không lấy được các bài liên quan. Vì thế, các bạn nên sử dụng ít nhãn tiếng Việt trong blog thôi, hoặc chỉ nên dùng nhãn tiếng Việt không dấu là tốt nhất.






![Truyện cười tiếu lâm tục tĩu 18+ - bậy bạ [Tổng hợp][P2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfBo-uJRwBOEwolBAyjP72CvE38UMpgUcMNtYAEuxpdFOciBDHX1FlCH_SvLfQjEfgsWi7LEPFfYQOX7NoIEmA5wedTzRB1SvKK-RcVRNRirY69uYUVZCGDw0psFs4BBLj_OaTnDjsfZN2/s72-c/tho-che-shock-cuoi-chut-choi.png)






No comments:
Post a Comment